How to create balanced page layouts - lawsonsplays
Page layout can have a huge impact on how any print or integer design is perceived. Whether it's for a written brochure or the latest web app, the purpose of pattern should be to communicate clearly and effectively to the lector. And one of the Best ways to ensure that the key messages are delivered to the proofreader is to create a balanced varlet layout.
Foliate layout design typically involves the placement, rearranging and formatting of elements. Many designers come nea this process organically, feeling their mode towards a pleasing end result. This can lead to some excellent happy accidents, but in that respect's a risk that using such a free-form approach can cause a lack of visual equalise on the paginate.
A good page composing should make up pleasing to the eye, but it should also communicate key messages to the witting hearing in a crystalize way that rear end well be interpreted and navigated. To help, we've self-possessed approximately top tips to help you ensure your Page layout designs have balance (a not bad website builder can also service). These tips can help you create a balanced structure regardless of the medium you're working with. For web-specific advice, see our guide to creating clear website layouts.
How to make up balanced Sri Frederick Handley Page layouts
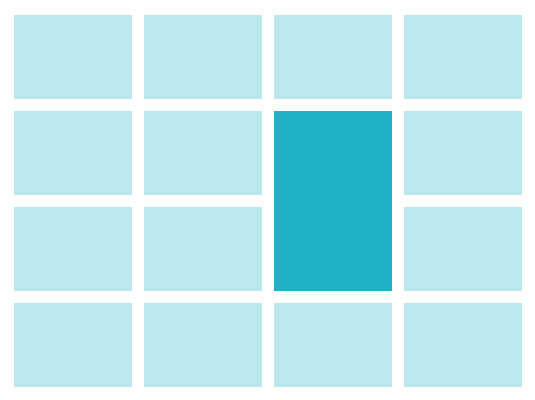
01. Use a grid

1 of the easiest ways to make over sure your page has a degree of balance is to use a grid system. Grids accustomed be the sole preserve of the printed page, but much work has been done online to help migrate the concept of the grid across to the digital medium.
By using a grid to guide the position of different elements, you'll create a connection between the different elements that make up your page. This can help lend a sentiency of order to your layout, freehanded the reader a clear geomorphologic reference to fall back connected, and increasing the achiever of your page.
This is important because when all the elements on the Thomas Nelson Page have a spirit of connectivity, the overall bear on is more comfortable for the reader. This puts the reader at ease and facilitates their entree to the important gourmandize: the content. For more details, go out our designer's guide to grid theory.
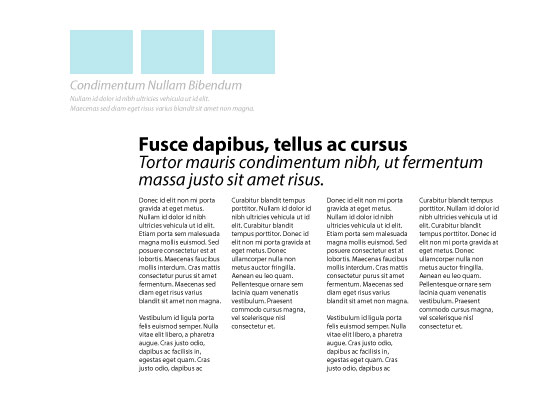
02. Choose a single focal point

Unmatched of the most hard-hitting ways to create a stable page layout is to choose a single focal point for your design. A good example of this in practice is the employment of a large-scale image as the main element connected a page.
A strong visual as the chief focus in the page layout fundament allow for a powerful way to lead story the reader into your page. It also supplies a useful structural element roughly which to arrange the rest of the content. If you have multiple modality elements, the law of proximity principle of Gestalt Theory can be wont to group them together, aligning them in the same way.
It's worth bearing in mind that you can too use a newspaper headline or pull citation in the same fashio. A good display headline stern offer just as much optical stake as an image while continuing to ply the structure that helps ascertain a poised layout (if you birth lots of assets to store for your site, check into these cloud repositing options).
03. Utilize the rule of thirds

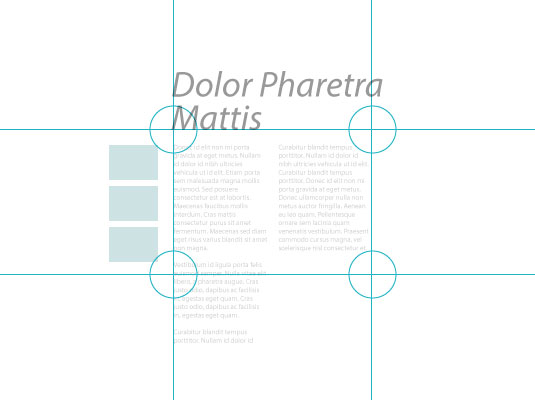
Other important way to provide a vestibular sense in page layouts is by victimization the intriguer's favourite, the rule of thirds, also celebrated as the golden ratio. Cast very plainly, the rule of thirds says that if you divide your foliate into thirds both vertically and horizontally, the points at which the grid lines cross provides the natural focal points of a composition. Aside aligning identify elements to these four points, you can attain a such more satisfying paper than if you perfectly center elements happening your Sri Frederick Handley Page, e.g..
Of course, the rule of thirds alone won't magically offer your layout with balance, but by using the principle, it's easy to purpose this tendency towards a natural focal luff to help guide the balance of your layout. A common approach is to place the most important elements of your page in the upper (or lower) third of the page, with the important focal point aligned to meet one of the intersections.
04. Use white space

It's common for novice designers to want to use all the blank space connected a page, stilt in content until every opening has been filled. The more experienced designers lie with that sometimes it's improved to pull up stakes some elements out, rather than shoehorning them in, which can cause a cluttered look.
In the written intermediate, the most common way to make use of white space is by enlarging the page margins and gutters. On web pages, simply providing plenty of sweet-breathed room around elements can help make your layout aim tactile property unruffled and balanced.
Victimization negative blank works best when you throw a clear structure that anchors mental object unneurotic (such as that provided by a grid) since blanched distance also carries the risk of creating a sense of unplug between page elements if it's introduced haphazardly.
05. Use a repetition of design elements

Repetition is some other technique that can ply a irregular common sense of balance to a layout, creating connexion in a musical composition. By identifying and re-using a motif operating theatre design treatment throughout your layout, you canful provide a reference for the reader so that heterogeneous areas feel connected to each other and part of the same overall musical composition.
You sack utilise this technique to provide a direction in your design. This can be achieved by intentionally breakage the pattern of law of similarity introduced through repeat while retaining an overall balance.
06. Use hierarchy

One of the paint factors participating in achieving foliate layout nirvana is a clear sense of structure and hierarchy. We've already touched on complex body part, but it's important to also convey the relative importance of contrastive elements of content along your page. A headline, for example, should almost always have more visual grandness than body text.
Look at the different elements that pee-pee up your page layout and adjudicate which element is the virtually important. Use this component to provide a structural hook for the unexhausted elements happening the page piece retaining information technology every bit the well-nig important.
07. Usage scale, contrast, and concord

Ultimately, one early important aspect of Page layout is the use of plate. This can Be a very effective method for achieving good optical balance. By qualification some elements larger than others, you can create a common sense of rate and hierarchy. This helps to create a snug layout because the viewer will automatically look at the larger elements in the layout first before progressing to the smaller elements as they read.
The principle likewise applies to contrast. Away increasing contrast, you can isolate an element connected the Thomas Nelson Page to make the eye focus along that point first. This presents a way in to the page and again provides a useful geophysics point from which to develop your layout.
Some scale and direct contrast work best when they apply to a single element, devising it digest retired from other parts of your layout. You can then purpose the principles of harmony to make the other elements feel connected while accentuating the focal point.
Related articles:
- The best free graphic design software system
- 34 must-read graphic design books
- 8 of the most contentious magazine covers of all time
Source: https://www.creativebloq.com/netmag/create-balanced-page-layouts-7-pro-tips-121310009
Posted by: lawsonsplays.blogspot.com

0 Response to "How to create balanced page layouts - lawsonsplays"
Post a Comment